
こんにちは。ぴあ株式会社 デジタルメディア・サービス事業局でPIA DMPの設計、商品開発をしている市川と申します。
DMPでデータ活用したアクション施策といった場合、広告配信(PIA DSPなど)や顧客・見込み客分析(PIA DMP Caleidoなど)に目が行きがちですが、データマーケティング&ソリューション推進室では、サービスに訪れたユーザーに合わせてコンテンツを提供する「レコメンド」(パーソナライズ)機能にも、PIA DMPを活用しています。
今回から複数回に分けて、メディア「ウレぴあ総研」にてレコメンドを実装、テスト、チューニングを行った事例と成果をご紹介していきます。(以下、実装したレコメンドを PIA DMPレコメンド と表記します)
※数値はすべてスマートフォン版での数値
PIA DMPレコメンドの実装、テストは2018年9-12月。チューニングは2019年2-5月にかけて継続的に実施しました。チューニング後のモニタリングは現在も引き続き行っており、パフォーマンスを維持しています。

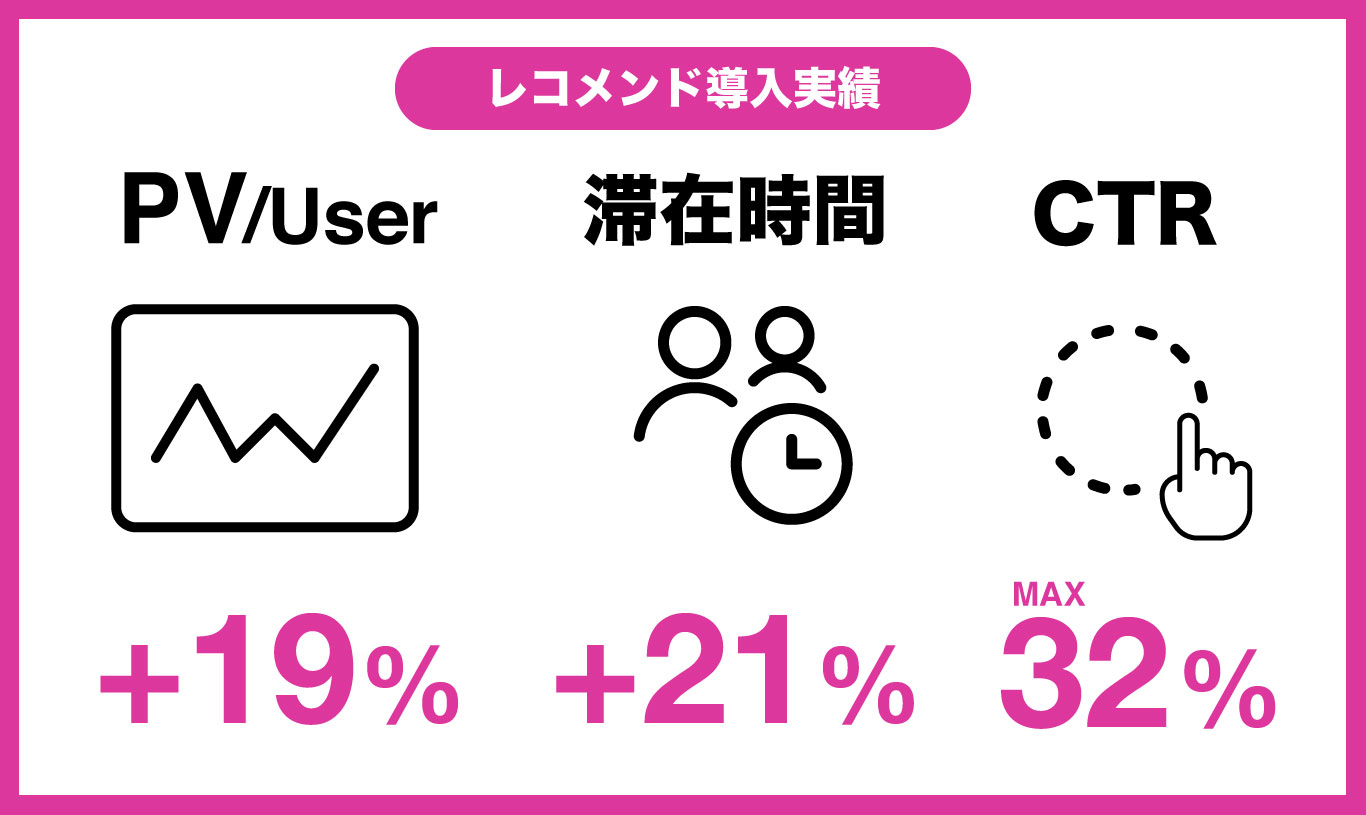
最初に導入効果を上げると、導入前に比べて、ユーザーあたりのPV (PV/User)は+19%、滞在時間+21%、チューニング後にはレコメンドCTRが掲載場所別で月間平均が最大24%の実績を出しました。また、チューニング期間中、記事面では日平均で最大CTR 32%を記録することができました。
PIA DMPレコメンド導入の目的
PIA DMPレコメンドは、大きく2つの課題を解決するために導入しました。
- サイトの回遊性強化、エンゲージメントの向上、ロイヤルユーザー化の促進
- 記事広告への適切な誘導。安定的な集客と効果の最大化
1は、一人ひとりのユーザーの属性や趣味嗜好、コンテンツに即したユーザーの心の動き(モーメント)をとらえて、サイト内にある多数のコンテンツの中から適したものに接してもらうこと。また、サイトのファンになってもらう(=ロイヤルユーザー化させる)こと。
2は、サービス側が読んでほしいコンテンツを、決められた期間の中で、より興味のあるユーザーに安定して読んでもらうことを目指しました。
1については、既にメディアで導入していた広告付きの外部レコメンドウィジェットよりも高いパフォーマンスを維持しながら、広告収益も極力損いたくないというメディアならではのチャレンジもありました。
それらを踏まえて今回は、1の課題に取り組むための事前設計編です。
忘れがちだけど、重要な事前設計
 「レコメンド」を実装し、高い成果を上げるには単に”タグを設置して終わり”、というわけにはいきません。
「レコメンド」を実装し、高い成果を上げるには単に”タグを設置して終わり”、というわけにはいきません。
レコメンドによって、ユーザーに最適なパーソナライズされたコンテンツや商品を届けるには、PIA DMPのデータマーケティングプロセスでも紹介している、データ収集、分析・セグメンテーション、アクション・効果検証に従って、事前設計、実装、テスト、チューニングを行う必要があります。
そのための事前設計を大きく4つの項目について分類し、準備しました。
- プレイスメント
- デザイン
- カスタムページ分類
- ロジックとコントロール
A.プレイスメント
 プレイスメントとは、レコメンドを設置する枠やテンプレートを指します。サイトやサービスのページ(または階層)別にレコメンドを実装することで、デザインやロジック、効果検証が個別に可能になり、より高いパフォーマンスを目指せます。
プレイスメントとは、レコメンドを設置する枠やテンプレートを指します。サイトやサービスのページ(または階層)別にレコメンドを実装することで、デザインやロジック、効果検証が個別に可能になり、より高いパフォーマンスを目指せます。
今回は、サイトでのユーザー体験を元に大きく、4つのプレイスメントで分類しました。
(パーツ数では、現在30以上のウィジェットが稼働中です)
1. 記事 最終ページ以外
複数ページで構成されている記事の最後ページ以外のページ。
例: https://ure.pia.co.jp/articles/-/263338?page=2
直帰率・離脱率を低減することで、サイトでのエンゲージメントを向上させる
2. 記事 最終ページ
単ページ、または複数ページで構成されている記事の最後のページ。
例: https://ure.pia.co.jp/articles/-/263338?page=4
記事読了後、他のコンテンツを読んでもらうことで、サイト回遊性を強化する
3. フォトギャラリー 下
記事に付属している写真を個別に閲覧するページ
例: https://ure.pia.co.jp/articles/gallery/263338?img=5b331fd67765617e8e050000
写真経由で他の記事コンテンツを読んでもらい、サイト回遊性を強化する
4. サイト/メディアTOP
サイトTOP : https://ure.pia.co.jp
メディアTOP 例: https://ure.pia.co.jp/list/media?c=umai-meshi
来訪回数向上によるロイヤルユーザー化、レコメンド精度の向上
B.デザイン
 プレイスメントと共に重要なのが、レコメンドウィジェットのデザインです。サイトそれぞれが持っているネイティブなデザインをベースにしながら、トーン&マナー、写真サイズ、テキスト、リストの配置、リストに含むコンテンツ数等を検討しました。
プレイスメントと共に重要なのが、レコメンドウィジェットのデザインです。サイトそれぞれが持っているネイティブなデザインをベースにしながら、トーン&マナー、写真サイズ、テキスト、リストの配置、リストに含むコンテンツ数等を検討しました。
スマートフォンでの記事下、フォトギャラリー下を例にすると、一番最初に目につくコンテンツは、写真が目に行くように幅いっぱいにするべきか、コンテンツ数を多くして選択数を増やすかなど、複数のパターンで検証しています。
C.カスタムページ分類
カスタムページ分類とは、レコメンドするページがどのようなページかをサイト独自のメタデータを付与して、分類する作業です。
例を上げると
ウレぴあ総研(メディア) … メディア ジャンル 公開年月日 特集 連載 記事のタイプ 著者 など
チケットぴあ(EC) … ジャンル アーティスト 会場 開催都道府県 公演日時 興行名 など
ページを分類することで、そのページがどんなページかをDMP上でカテゴリー分けし、レコメンドに反応したユーザーがどの分類に興味があるのか、興味が移っているのかを蓄積できるので、非常に重要な作業です。また、ここでの分類を広告配信のセグメントとして利用したり、細かいユーザー分析に利用することもできます。
もちろん、コンテンツからキーワードを抽出してページ分類する、いわゆるコンテクスト(文脈)を使ったレコメンドも可能ですが、より高いパフォーマンス、改善のための分析までを考えると、カスタムページ分類は強い武器となります。
また、記事や商品などメインコンテンツと、サイドメニューやフッターメニューなどサイドコンテンツがある場合は、メインコンテンツの範囲指定を行います。
関連性の低い文字列を除外することにより、より適したキーワードを各ページから抽出することができ、抽出されたキーワードを使って、より関連性の高いページがレコメンドされるようになります。
メインコンテンツの範囲指定は、記事コンテンツやニュースがあるサービスでは、正確な読了率の把握にも活用できます。
D.ロジックとコントロール

デザイン、カスタムページ分類ができたら、それぞれのプレイスメントについてどのようなロジックでレコメンドを出すか検討します。
今回は以下の6つのロジックを、A/Bテストで配信割合を変えながら、パフォーマンスのいいロジック(勝利パターン)を残し、パフォーマンスの悪いロジック(敗者パターン)を消していきました。
1. 協調フィルタリング(コンテンツ)
現在見ているページを見たユーザーが、他にも見ている記事や商品
2. 協調フィルタリング(ユーザー)
類似した行動履歴を持つ他ユーザーが、他にも見ている記事や商品
3. ユーザープロファイル(行動履歴)
そのユーザが過去に読んだ記事に似た記事
4. コンテクスト(文脈)
表示されているページの記事に似た記事
5. トレンド
よく閲覧されている人気の記事・商品
6. NEW
特定期間内に公開された記事・商品
また、コンテンツコントロールとして
- 一度見たコンテンツは一定期間表示しない
- 記事更新から○日以内の記事に NEW を付与する
を設定しました。ここまでで、レコメンドの事前設計が終わりました。実際のテスト、チューニングについては次回ご紹介したいと思います。
2回目はこちら
市川 雅仁
大学卒業後、ぴあ株式会社に入社。雑誌『TVぴあ』編集長、WEB『ウレぴあ総研』編集長を歴任。同サイトのデザイン・商品開発、ネットワーク広告を担当。また、PIA DMPのコンセプト発案、データ統合、ソリューション構築、広告・販売モデル整備など、データ事業の開発部門の責任者を務め、日々新商品開発に取り組んでいる。
Related Posts
2025年3月5日
【IRIAM×DeNA×セプテーニ 3社鼎談】質の高いデータをもとに、新たなターゲットの仮説検証から効果最大化を目指す<PIA Segments>
新感覚Vtuberアプリ「IRIAM」にて活用いただいた「PIA…





