こんにちは。ぴあ朝日ネクストスコープ株式会社 開発統括室 室長の竹本です。
システム開発の管理業務の他、エンタメ総合情報サービス「ぴあアプリ・Web」の開発・運用責任者を務めています。
前回は2022年3月に終了した『ぴあ映画生活』についてお話しました。
今回は、2022年10月27日に『ぴあ映画生活』の後継サービスとして正式ローンチした『ぴあ映画』のWebメディア開発プロセスについて解説します。
ユーザー起点で考えるサイト設計
一般的にWebメディアのトップページは「顔」ではありますが、検索エンジンやSNS、ニュースアプリ等による情報流通の経路が多様化する中、情報の入り口としてのトップページの役割の比重は低くなっています。
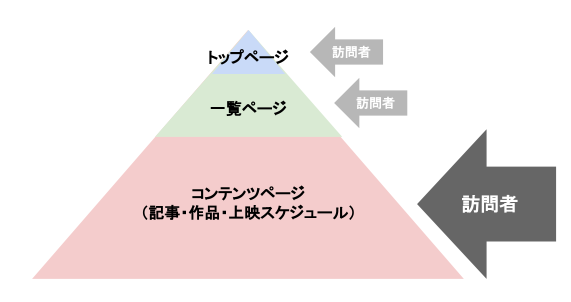
ユーザーの多くは、検索エンジン・SNS・ニュースアプリから直接(最下層の)コンテンツページを訪問します。
ぴあWebにおいてもサイト全体の閲覧数に占めるコンテンツページの割合は90%を占め、トップページの割合は10%以下です。
構造は、以下のようになっています。

情報発信側、中でも意思決定層は、どうしてもトップページに掲載する情報やデザインに目が行きがちですが、実際に大半のユーザーが最初に訪問するのは下層のコンテンツページなのです。
今回、『ぴあ映画』の設計にあたり、まず下層のコンテンツページのあり方に時間をかけて議論を行いました。
『ぴあ映画』におけるコンテンツページとは下の3つです。
「映画の上映スケジュールを知らせたい」という原点に立って
もともと雑誌『ぴあ』は、創業者・矢内廣(現・代表取締役社長)たちが学生時代に、「自分たちの見たい映画が、いったいどこで上映されているのか分からないので知りたい」という素朴な思いから始まったものでした。
インターネットが普及する以前は、映画の上映スケジュールを『ぴあ』で調べる習慣を持つ人が数多くいました。

今回『ぴあ映画』をプランニングするにあたって、まず「映画の上映スケジュールを知りたい」というユーザーのニーズに応えるところから議論を始めました。
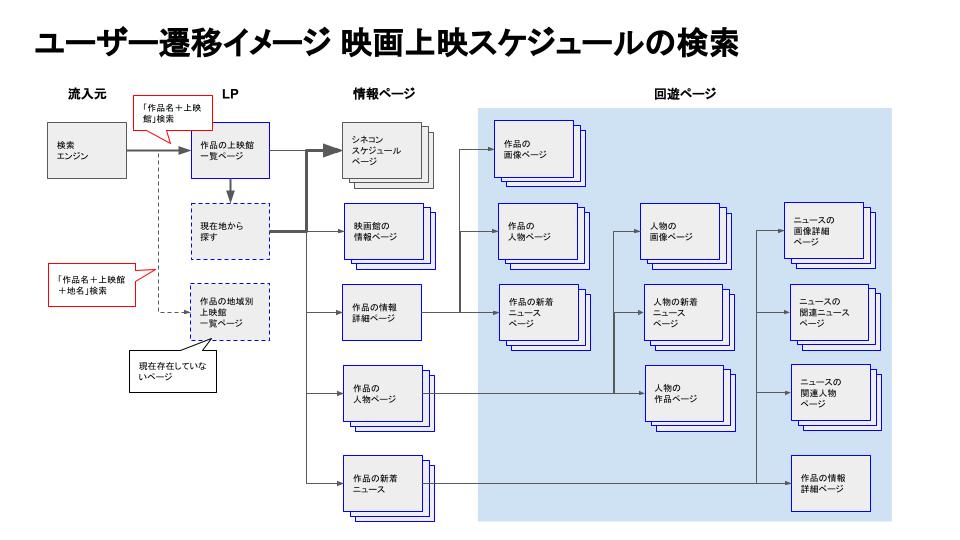
その上で想定した遷移イメージが以下です。

今日、明日、映画を観に行くことを考えているユーザー(見たい映画作品があるユーザー)は、検索エンジンで「作品名+映画館」「作品名+上映館」「作品名+上映スケジュール」という複合検索をするケースが多いです。
そのニーズに応えられるコンテンツページ(ランディングページ 通称:LP)をしっかりと作り上げ、
- 映画館のスケジュール・予約ページに離脱する。
- 作品の情報ページ・ニュースページを回遊してもらう。
という流れを、開発チームの中で共有しました。
ちなみに上の図の中に「トップページ」がないことに注意ください。
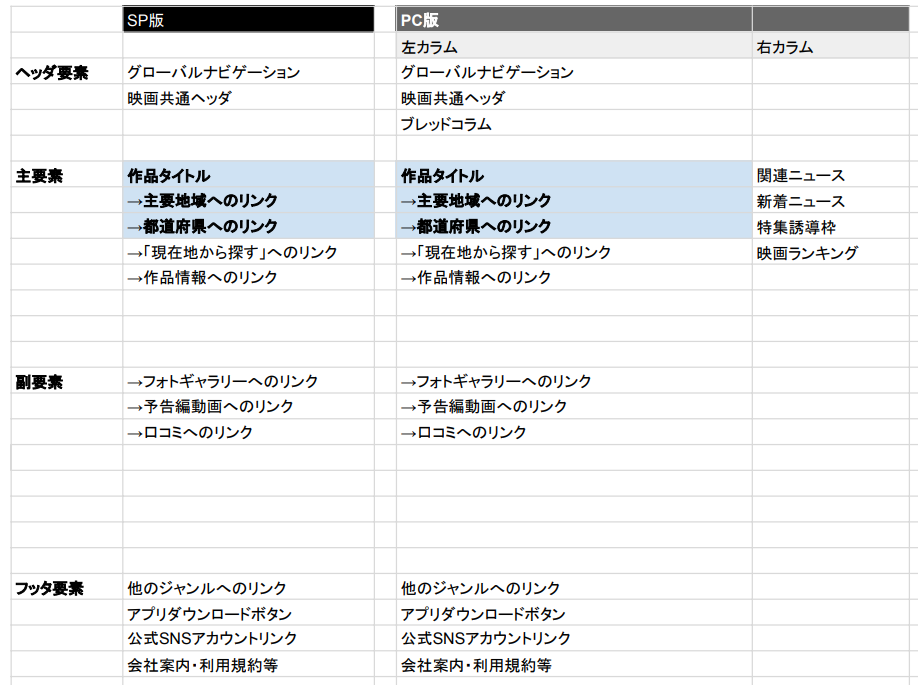
必要な要素を最小限とするため、ランディングページに必要な要素をスプレッドシートにまとめました。

チーム内でスライドやパワーポイントを使用せず、スプレッドシートベースで議論をしたのは、デザイン(UI)以前に「構造」を意識するためでした。
必要なページを上記のようなスプレッドシートで複数作成の上、デザイナーに依頼し、上映スケジュールページができあがりました。
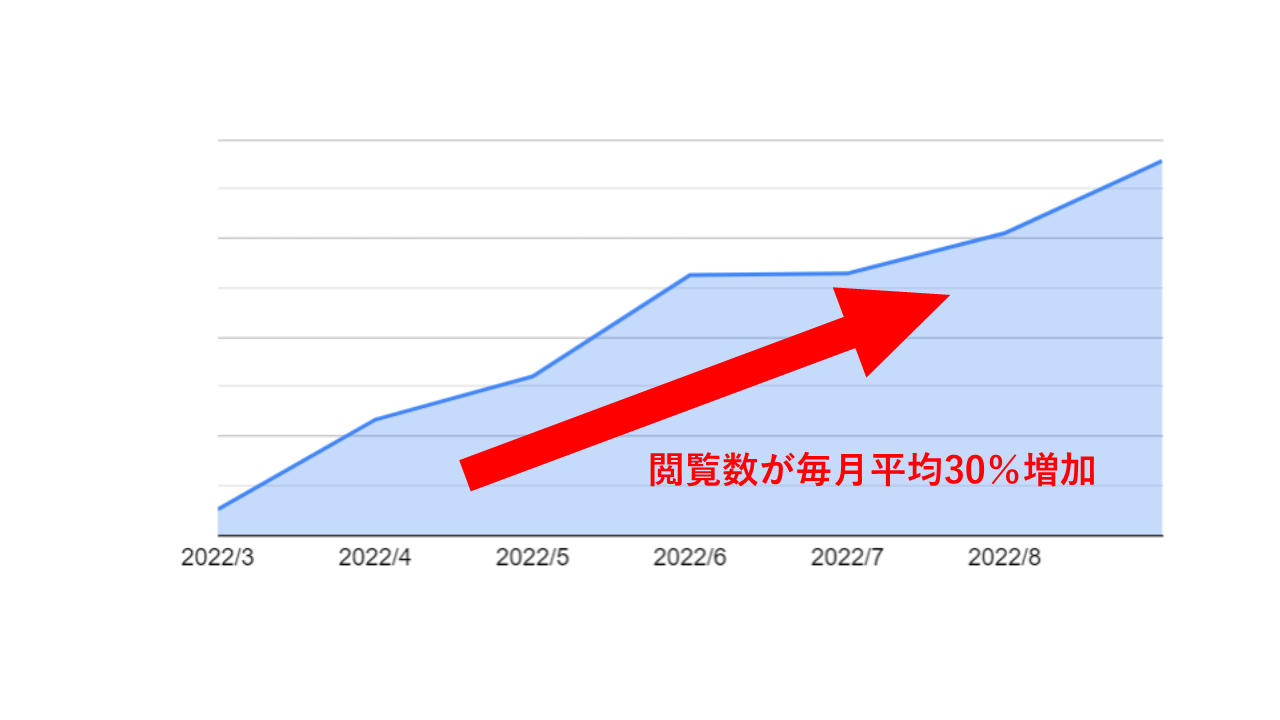
3月に映画作品・上映スケジュールページを新設後、毎月の閲覧数を示したのが以下のグラフです。
狙い通り「作品名+上映館」「作品名+映画館」「作品名+上映スケジュール」のニーズに応えることで、毎月平均30%の閲覧数の増加を実現することができました。

下層からトップへ、段階的なローンチを
『ぴあ映画』は、サイト全体を一気に立ち上げ公開するのではなく、下層ページをリリースした後、半年間をかけて段階的に立ち上げていきました。
「新しいサービスのローンチは、一気に全体を立ち上げ華々しくオープン」というスタイルが多いですが、サービス側が想定したようにユーザーに使ってもらえず、「こんなはずではなかった」となるリスクが大きいです。
従って、まずはサービスの肝となる下層ページ(映画作品情報ページ・映画上映スケジュール)を先行リリースし、使われ方や見られ方を確認しつつ、チューンアップを行いました。
メドが見えた時点で、次に重要な下層ページ(映画ニュースページ)をリリース、最後にトップページを新設しました。
サイトを設計・開発する際、サイトとしてのディレクトリ構造(垂直・タテの設計)と、ユーザー遷移(水平・ヨコの設計)の両方の組み立てが重要です。
今回、まずは下層ページを先行リリースして、想定した「水平・ヨコの設計」を実際のデータを見ながら修正を行い、次に「垂直・タテの設計」を組み立てることで、柔軟なWebサイト構築が可能になったと考えています。
今後もサービス運用のヒントとなる記事を随時更新しています。
総合エンタメ情報サービス「ぴあ」もよろしくお願いします。
竹本 朝直
1998年、インターネットメディアの草創期よりWebサービスの開発・運用に従事。現在、ぴあ朝日ネクストスコープ社のシステム統括と、総合エンタメ情報サービス「ぴあ」の開発責任者を務める。編集者経験を活かしたCMS(コンテンツマネジメントシステム)設計が得意。
Related Posts
2025年3月5日
【IRIAM×DeNA×セプテーニ 3社鼎談】質の高いデータをもとに、新たなターゲットの仮説検証から効果最大化を目指す<PIA Segments>
新感覚Vtuberアプリ「IRIAM」にて活用いただいた「PIA…






