こんにちは。ぴあ株式会社 デジタルメディア・サービス事業局でPIA DMPの設計、商品開発をしている市川です。
前回は、メディア、ウレぴあ総研にて実装した、PIA DMPを活用したレコメンド(PIA DMPレコメンド)導入のための事前準備についてでした。簡単に振り返ってみると、
導入の目的大きな2つの課題を解決するため
- サイトの回遊性強化、エンゲージメントの向上、ロイヤルユーザー化の促進
- 記事広告への適切な誘導。安定的な集客と効果の最大化
事前設計【アプローチ】4つの項目に分類して準備
- プレイスメント
- デザイン
- カスタムページ分類
- ロジックとコントロール
その結果として、ユーザーあたりのPV (PV/User)は+19%、滞在時間+21%、記事面では日平均で最大CTR 32%を記録したことを紹介しました。
今回は、2018年10-12月に行ったテストの一部を、1の課題解決を目的に、A-Dの分類をもとにご紹介していきます。
サイト全体へのレコメンドの成果
レコメンドのウィジェット自体のパフォーマンスに加えて、PIA DMPレコメンドがサイト全体に与えた影響はどうだったでしょうか?
PIA DMPレコメンドの実装、テスト、チューニングが終わった 2019年6月から12月までの、レコメンド利用ユーザーと非利用ユーザーの比較を行いました。
| レコメンド非利用 | レコメンド利用 | |
| PV/User | 3.99 | 11.01 |
| 平均滞在時間 | 2分16秒 | 6分36秒 |
レコメンド利用ユーザーは非利用ユーザーと比べて、PV/Userで2.8倍、平均滞在時間は 2.9倍。レコメンド利用ユーザーは約16%のユーザーでしたが、全体トラフィックの実に 33% 、数千万単位のPVを生み出しているという成果がわかりました。
今までサイト自体の関連記事設定や、広告付きの外部レコメンドウィジェットを導入していましたが、PIA DMPレコメンドを導入することで「レコメンド利用者」という”人”ベースでの検証が可能になったことも大きな成果でした。
PIA DMPレコメンド 実装テスト例
レコメンドの実装テストの例として、A.プレイスメント= 4. サイト/メディアTOP(うまいめし)SP版をご紹介します。導入目的は「来訪回数向上によるロイヤルユーザー化、レコメンド精度の向上」です。
複数存在する サイト/メディアTOP
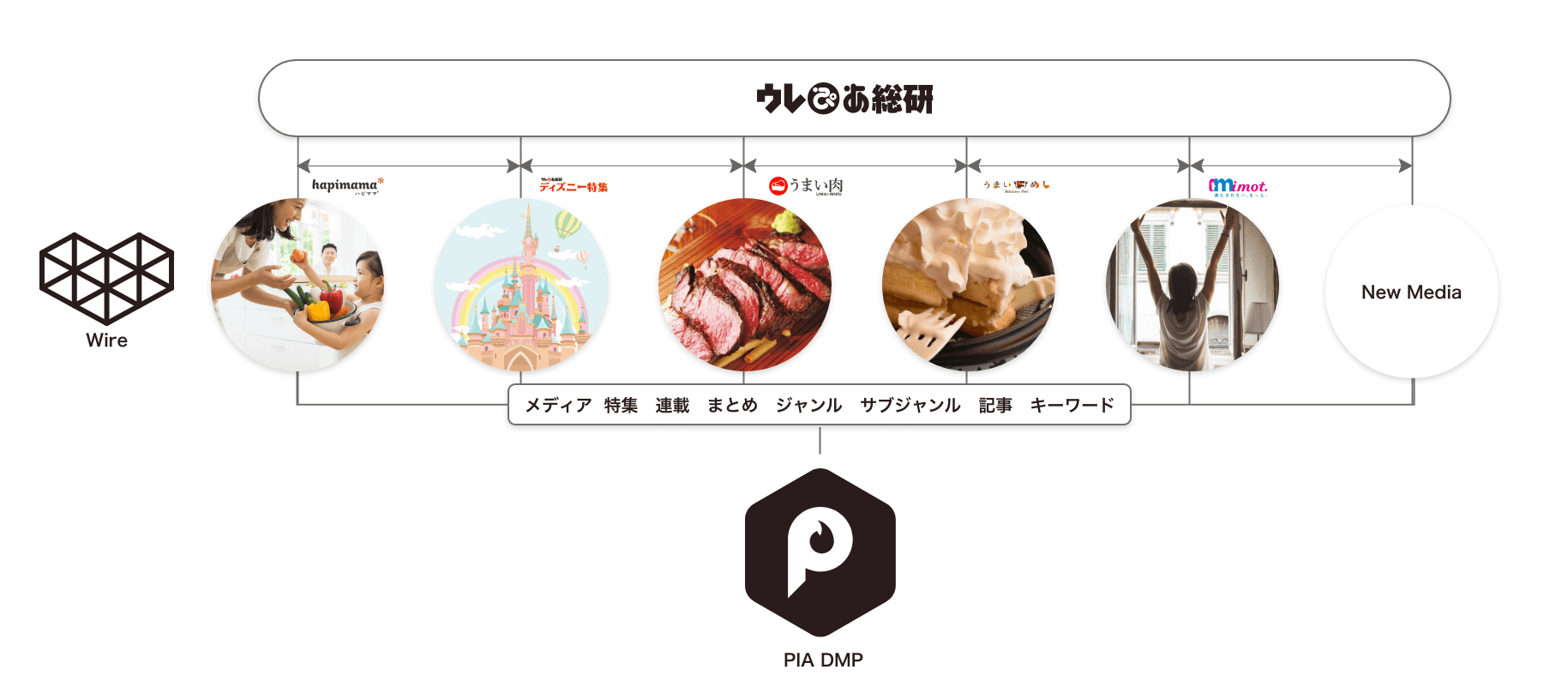
 「ウレぴあ総研」の場合、TOPの考え方が他のメディアと異なり、「Wire」という仕組みを使って、ターゲットメディアや特集をサイト内に自在に構築できます。「ハピママ*」「ディズニー特集」「うまい肉」「うまいめし」といったターゲットメディアなどです。
「ウレぴあ総研」の場合、TOPの考え方が他のメディアと異なり、「Wire」という仕組みを使って、ターゲットメディアや特集をサイト内に自在に構築できます。「ハピママ*」「ディズニー特集」「うまい肉」「うまいめし」といったターゲットメディアなどです。
「ウレぴあ総研」というサイト全体のTOPに加えて、複数のターゲットメディア TOPがあるという構造なので、それぞれのジャンルのファンに適したレコメンドが設定できます。
他のサイトやサービスでいうなら、ドメイン直下がサイトTOP、カテゴリページのTOPがメディアTOPなどと置き換えてもらうと、読みやすいと思います。
導入の成果

2018年10-12月に実施した実装テストの結果、ロジック別でみた期間内の平均CTRの最大が391%(100%越えの理由は後述します)。導入前と比較した導入後のページ流入数が2.6倍、メディアTOPに訪問したユーザが非訪問ユーザーと比較して、PV/Userが160%の成果が出せました。
デザイン

デザインは、Adobe XDというプロトタイピング作成ツールを使って、サイトのネイティブなデザインをベースにモックを作成。スマートフォンの実機で、テストを行いながら進めました。
サイト全体の特性として、エンタメ、ディズニー、グルメ、コスメなど、写真映えのする楽しいコンテンツが多いこともあり、全体に占める写真の面積を大きくしました。
また、導入前は「最新記事」としてまとめていたものを、公開日時をページから取得して、レコメンドの中に「NEW」として入れることにしました。また、NEWの定義は、サイトの更新頻度やサイトが扱うジャンルによって変更できるようにしました。
以下は、レコメンドの動作を動画にした実機サンプルです。
「一度見たコンテンツは一定期間表示しない」というコンテンツコントロールをかけました。レコメンドをタップして戻って再読み込みを行うと、クリックした内容によって、コンテンツが変化している様子がわかると思います。また、NEWの位置も変化しています。
カスタムページ分類
カスタムページ分類とは、レコメンドするページがどのようなページかをサイト独自のメタデータを付与して、分類する作業です。
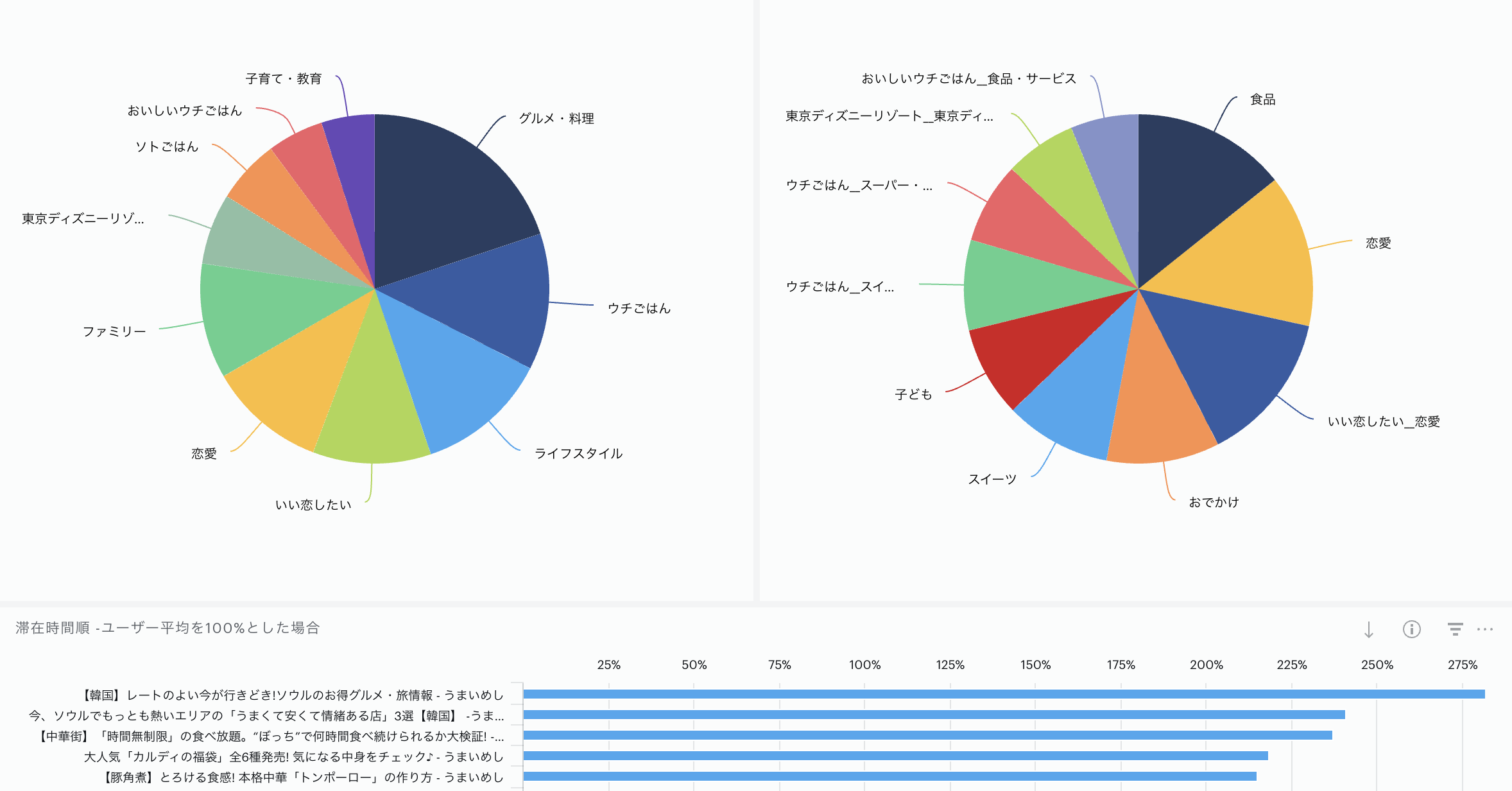
ジャンル、公開年月日、特集、連載、記事のタイプ、著者 などをページごとに分類することで、そのページがどんなページかをDMP上でカテゴリー分けし、レコメンドに反応したユーザーがどの分類に興味があるのか、興味が移っているのかを蓄積できます。
ページを分類したことで、「メディアTOPに訪問したユーザーが、サイト内のどのようなジャンルの記事を読んでいるのか、滞在時間が長いのか」といった分析から、分析のチューニング、コンテンツの見直しを行いました。

ロジックとコントロール
「うまいめし」TOPでは、以下の6つのロジックの中から 2,3,5,6の4つのロジックを使用。A/Bテストで配信割合を変えながら、パフォーマンスのいいロジック(勝利パターン)を残し、パフォーマンスの悪いロジック(敗者パターン)を消していきました。
1,4を利用しなかったのは、ページ自体がTOPで記事コンテンツではないためです。
1. 協調フィルタリング(コンテンツ)
現在見ているページを見たユーザーが、他にも見ている記事や商品
2. 協調フィルタリング(ユーザー)
類似した行動履歴を持つ他ユーザーが、他にも見ている記事や商品
3. ユーザープロファイル(行動履歴)
そのユーザが過去に読んだ記事に似た記事
4. コンテクスト(文脈)
表示されているページの記事に似た記事
5. トレンド
よく閲覧されている人気の記事・商品
6. NEW
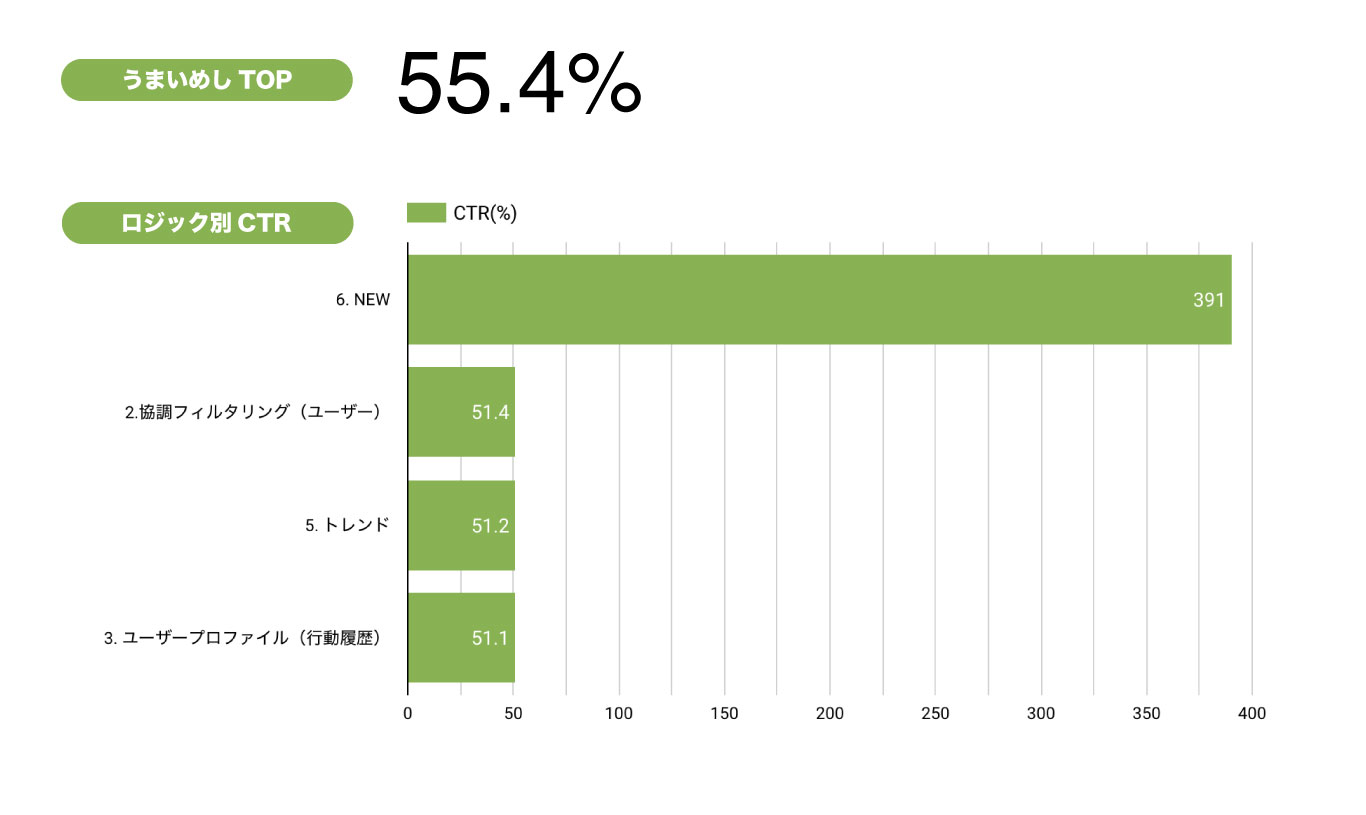
 全体の平均CTRは55.4%と驚くべき数値で、NEWにいたっては391%。100%を超える意味ですが、同じユーザーがさきほどの動画デモのように、
全体の平均CTRは55.4%と驚くべき数値で、NEWにいたっては391%。100%を超える意味ですが、同じユーザーがさきほどの動画デモのように、
という導線を踏んでいることがわかりました。これこそがロイヤルユーザー化へのステップで、レコメンドの精度を向上することにつながるのではないでしょうか。
また、流入数2.6倍(PV数)は、この一覧のサイクルが加速された結果ともいえるでしょう。
「うまいめし」TOPのチューニングについては、NEW以外がかなり拮抗しているため、現在もA/Bテストをし続けています。パフォーマンスの悪いロジック(敗者パターン)はいまだ見いだせないという結果です。
実装テストを終えて
今回は、「来訪回数向上によるロイヤルユーザー化、レコメンド精度の向上」を目的に、メディア/TOPでのPIA DMPレコメンド実装例をご紹介しました。
メディア視点で考えれば、データを基に、新しいコンテンツの方向性や、UI/UXの検討にも役立つでしょう。
ECサイトであれば、エンゲージメントの高いユーザーに別の商品をオススメするといった「クロスセル」施策にも応用が効きそうです。
今回は、数10あるウィジェットのうちの1つをご紹介しました。今後は、別の取り組みについてご紹介していきたいと思います。
市川 雅仁
大学卒業後、ぴあ株式会社に入社。雑誌『TVぴあ』編集長、WEB『ウレぴあ総研』編集長を歴任。同サイトのデザイン・商品開発、ネットワーク広告を担当。また、PIA DMPのコンセプト発案、データ統合、ソリューション構築、広告・販売モデル整備など、データ事業の開発部門の責任者を務め、日々新商品開発に取り組んでいる。
Related Posts
2025年3月5日
【IRIAM×DeNA×セプテーニ 3社鼎談】質の高いデータをもとに、新たなターゲットの仮説検証から効果最大化を目指す<PIA Segments>
新感覚Vtuberアプリ「IRIAM」にて活用いただいた「PIA…






