こんにちは。ぴあ株式会社デジタル・メディアサービス事業局所属 ウレぴあ総研編集部の篠崎です。
記事コンテンツの中で、文章と同じか、場合によってはそれ以上に重要となるのが「画像」です。
ウレぴあ総研の記事コンテンツでは、画像をみせる手法として”フォトギャラリー”を活用しています。
今回は、ウレぴあ総研で展開している「フォトギャラリー with CTA」機能について編集者目線で詳しくご紹介します。
「フォトギャラリー with CTA」機能とは
ウレぴあ総研の記事コンテンツは、テキストとビジュアル(画像、動画)で構成されています。そのなかで、“フォトギャラリー”は、当該記事に紐づく画像を、記事から独立したかたちで見せることができます。
記事内での”フォトギャラリー”の見え方
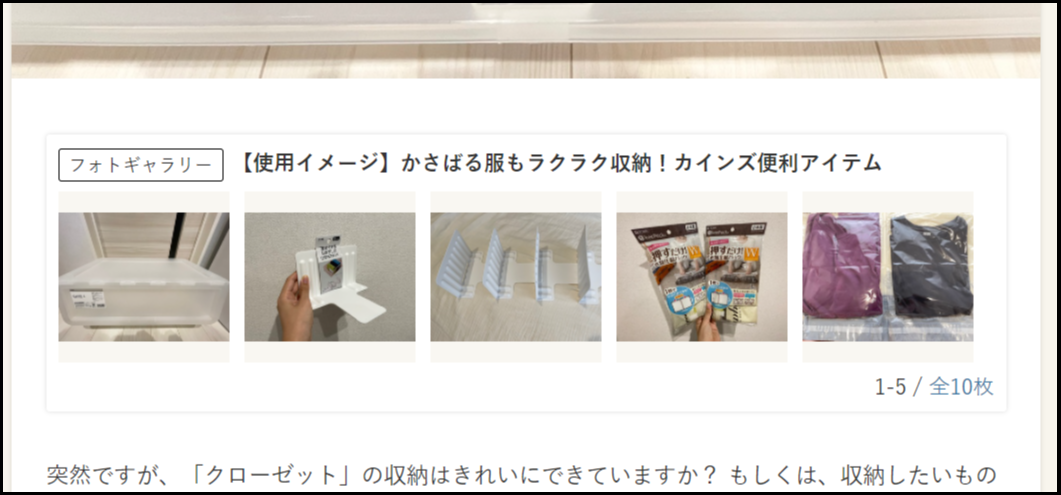
記事内に、専用のウィジェットを設置し、”フォトギャラリー”に誘導することができます。
下記の画像のように誘導文、サムネイル、画像点数が表示されます。

ウィジェットをクリックすると、画像のみが表示されるページに移動し、スライド形式で画像を見進めることができます。

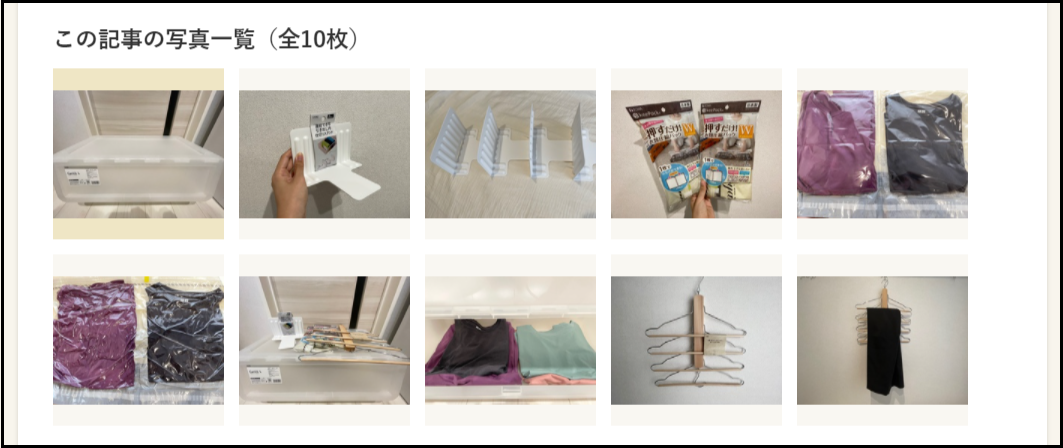
また同一ページの画面下には、フォトギャラリー画像一覧も表示されます。

「フォトギャラリー」をつけるメリット
記事に入りきらない画像を見やすく表示できる
記事内に入れる、適切な画像点数は限られています。画像を入れすぎると読みづらさを生み、ページ離脱を招く原因にもなります。
画像点数が多い記事はフォトギャラリーを活用することで、記事ページで見せきれないすべての画像を、より見やすく表示することができます。
フォトギャラリーならではの見せ方ができる
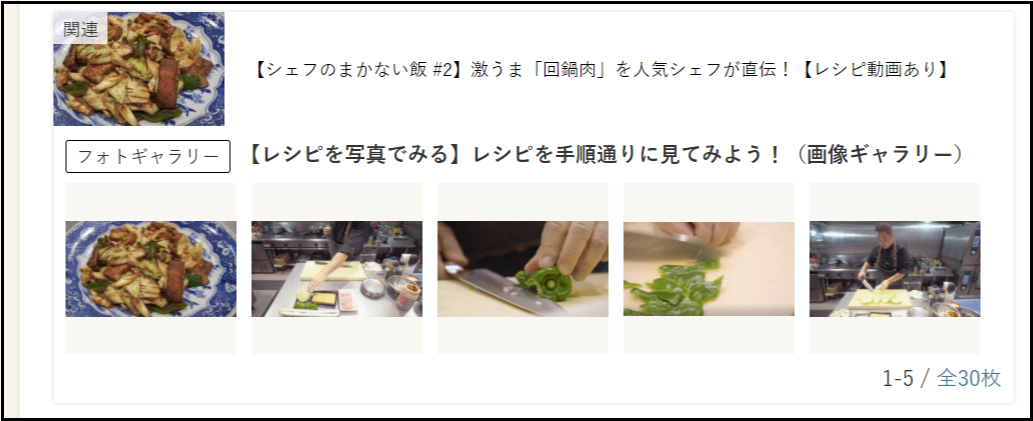
フォトギャラリーは、指定した順番に沿って画像を表示させることができます。
これを利用して、例えば料理レシピを手順どおりに画像を並べたり、漫画をコマごとに並べて表示させる、といった見せ方が可能です。


フォトギャラリーからの送客・誘導ができる
フォトギャラリーで表示する画像の下には、「フォトギャラリー CTA」を設置可能です。
画像に関連するURLリンクを、任意の文言とともに設置し、画像に興味を持った読者のさらなるアクションを促します。
・商品の画像に、メーカー販売ページのリンクを設置する など

コンテンツを楽しむうえで、「画像」をいかにみやすく見せられるかは、重要なポイントです。
ウレぴあ総研では「フォトギャラリー with CTA」機能を活用し、ユーザーにより充実した閲覧体験を提供することを目指しています。
篠崎 聡
雑誌「ぴあ」編集部を経て、WEB「ウレぴあ総研」の運営に参加。現在は「うまいめし」「うまい肉」等のグルメジャンルを中心に、サイトのコンテンツディレクション、データ分析などを担当。広告案件では、企画~コンテンツ作成に加え、データドリブン視点×編集者目線に基づく分析レポーティングを担当。








