こんにちは。ぴあ株式会社デジタル・メディアサービス事業局所属・ウレぴあ総研統括編集長の後藤です。
出版事業(紙媒体)の編集も経験した筆者がWebメディアに転向して培った、Webならではの “伝わる” “読まれる” 文章構成の作り方をわかりやすく伝授します。
読者を捕まえるためには「タイトル」がすべて
紙媒体は全体の企画名+写真+テキストで見せるスタイルがほとんどでしたが、
Webの場合はタイトルしか、ユーザーの目に触れない場合も多いです。
そのためにいかに記事を読んでもらうか、タイトルのつけ方には最も注意を払わなければなりません。
POINT
- 見せるを意識したタイトル
- あえて平仮名・カタカナ、漢字にこだわらず、固くなりすぎない
Webメディア特有の文章構成にも要注意
紙媒体では起承転結が美しくまとめられている文章が好まれますが、
Webにおいてはランディングページや記事を閲覧するユーザーが開いたページを最後まで読んでくれるとは限りません。
最初に結論がなく、ひとめ見て、この文章に何が書かれているかが理解できないと、すぐに離脱されてしまいます。
そのため、文章の構成は先にもっとも重要な部分を提示し、その続きを読ませる方法。
つまり、
起承転結ではなく、
結起承結をおすすめします。
Point(結)
最初にもっとも重要なこと、伝えたいポイントを述べます。
読み手を引き込むよう、長すぎず簡潔に述べることが大切です。
Reason(起承)
結論に至った経緯・理由を述べます。
「なぜならば〜〜」「その理由としては〜〜」などの言葉を使うとつなげやすくなります。
Point(結論)
最後にもう一度、頭でも話した結論を言います。
文章の最初と最後に大事な話を持ってくることで、読み手に対して伝えたい内容をさらに強く印象付けられます。
文章も「見せる」ことを意識
Webでは読み手によっては、文体をかしこまらなくても、しっかり読者の気持ちを掴むこともでき、あえて口語やトレンド用語を文章に盛り込むこともあります。
また、見せ方も大事です。現在Webメディアはスマホユーザーが8~9割です。
なので、スマホ画面で文章を読みやすくするため、改行を多用したりもします。

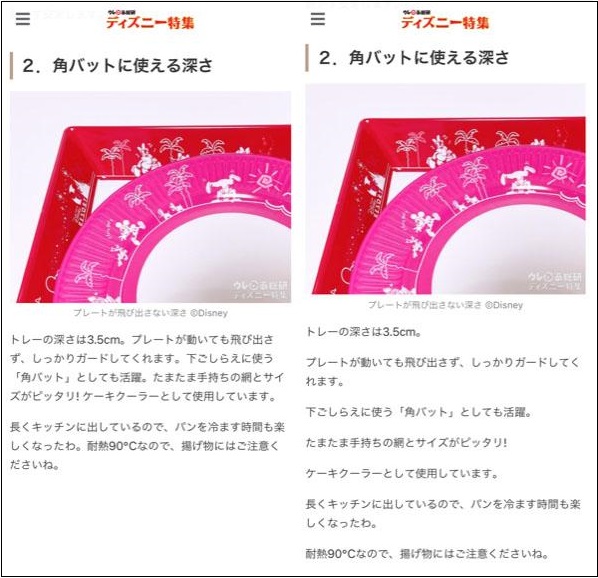
写真右がスマホユーザー向けに改行を多用した例です。
商品の特徴が見やすく頭に入ってきます。
また、構成も「見出し→画像→文章」or「画像→見出し→文章」の流れで、間にはいるサムネイル画像にも細心の注意をはらいます。
いかがでしたか?
もし自分が執筆した、または関わった記事がいまひとつバズらなかったときには、再度、文章の構成、見せ方について見直してみるのもよいかと思います。
今後も記事コンテンツ作りのヒントとなる記事を随時更新しています。
後藤晴美
「ウレぴあ総研」編集長。女性向けメデイア「ハピママ*」「mimot.」やグルメ関連メディア「うまいめし」「うまい肉」、「ディズニー特集」などのコンテンツディレクションを統括。タイアップ企画やデータ分析など、ユーザーの興味関心を深める施策を数多く手掛ける。





