こんにちは。ぴあ株式会社デジタル・メディアサービス事業局所属・ウレぴあ総研統括編集長の後藤です。
今回は、「記事のサムネイル画像」で編集部が気をつけているたったひとつのことをご紹介します。
「記事のサムネイル画像」は“映え感”を意識する
多くのユーザーに記事を読んでもらうために、サムネイル画像で意識したい点は、一言で表すと“映え感”です。
よくInstagramなどSNSの投稿画像にも“映え”という言葉が使われますが、編集部でもSNSで「いいね!」を集めそうなものを、サムネイル画像で選ぶようにしています。
では、なぜ記事のサムネイル画像がそこまで重要なのでしょうか? 次項で解説していきます。

記事のCTR(クリック率)は「サムネイル画像」にも左右される
基本的に、記事の顔は「タイトル」と「サムネイル画像」です。
ユーザーの入り口となる情報なので、質の高い内容と同じくらい重要な情報です。
・画面をスクロールしている際に、ユーザーの目に留まりクリックされる
上記の理由から、記事のCTRを伸ばすにはタイトルだけでなく、「サムネイル画像」を意識した記事作りをおすすめします。
「サムネイル画像」を選ぶ具体的なポイント
ポイント1:画像が明るいもの

左の画像が記事のサムネイルに採用したもので、右の画像は明度を少し下げたものです。
違いは明るさだけですが、具材のコントラストが出ていて、より料理の温かみや美味しそうな感じが伝わってくるのは、左の画像ではないでしょうか。
特に料理の画像は、食欲や購買意欲が刺激される“シズル感”に大きく影響します。
人物の顔が陰っていたり、暗くて何が写っているのか分かりにくい商品画像も、ユーザーの目に留まらない可能性が高まりますので注意してください。
画像の明るさは第一に意識したいところです。
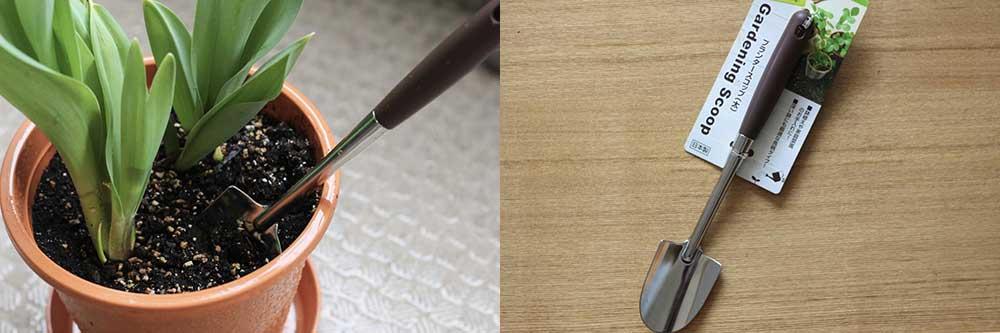
ポイント2:色味の多いもの

左の画像が、記事のサムネイルに採用したものです。
どちらも同じアイテムですが、左の画像はパッと見ただけでも植木鉢、植物、土、地面の色味が目に入りやすく、コントラストもあるのでサムネイル画像向きだと思います。
アイテムの使用イメージが湧きやすく、何についての記事なのか察しやすいところも好ポイントですね。
右の画像は、全体が写っており商品自体の情報はよく伝わるものの、色味が少なく、やや印象に欠けるためサムネイル画像ではなく記事内で使う画像向きだと思います。
ポイント3:「楽しそう」「かわいい」「華やか」などポジティブな印象を受けるもの

左の画像が、記事のサムネイルに採用したものです。
前述の「色味の多いもの」にも当てはまりますが、こちらはそれに加えて「華やか」というポジティブな印象を受けるという点でもサムネイル画像向きだと判断しました。
右はどちらかと言うと実用性を感じる、シンプルで定番的なデザインに見えます。そのため、より新鮮な印象のある左の画像をサムネイルにしました。
また、こちらはバックデザインを見せているので、「あ、コレおしゃれかも」の第一印象から「前はどんな風になっているんだろう?」と、さらに興味を持ってもらうという狙いもあります。
上記の3つのポイントは、特に商品・サービスの紹介記事で気をつけていることです。
記事コンテンツと一口に言ってもさまざまなので、内容によっては上記のポイントがそぐわない場合もありますが、基本的にはこの3点を押さえた“映え感”を意識してみてください。
今後も記事コンテンツ作りのヒントとなる記事を随時更新しています。
後藤晴美
「ウレぴあ総研」編集長。女性向けメデイア「ハピママ*」「mimot.」やグルメ関連メディア「うまいめし」「うまい肉」、「ディズニー特集」などのコンテンツディレクションを統括。タイアップ企画やデータ分析など、ユーザーの興味関心を深める施策を数多く手掛ける。






